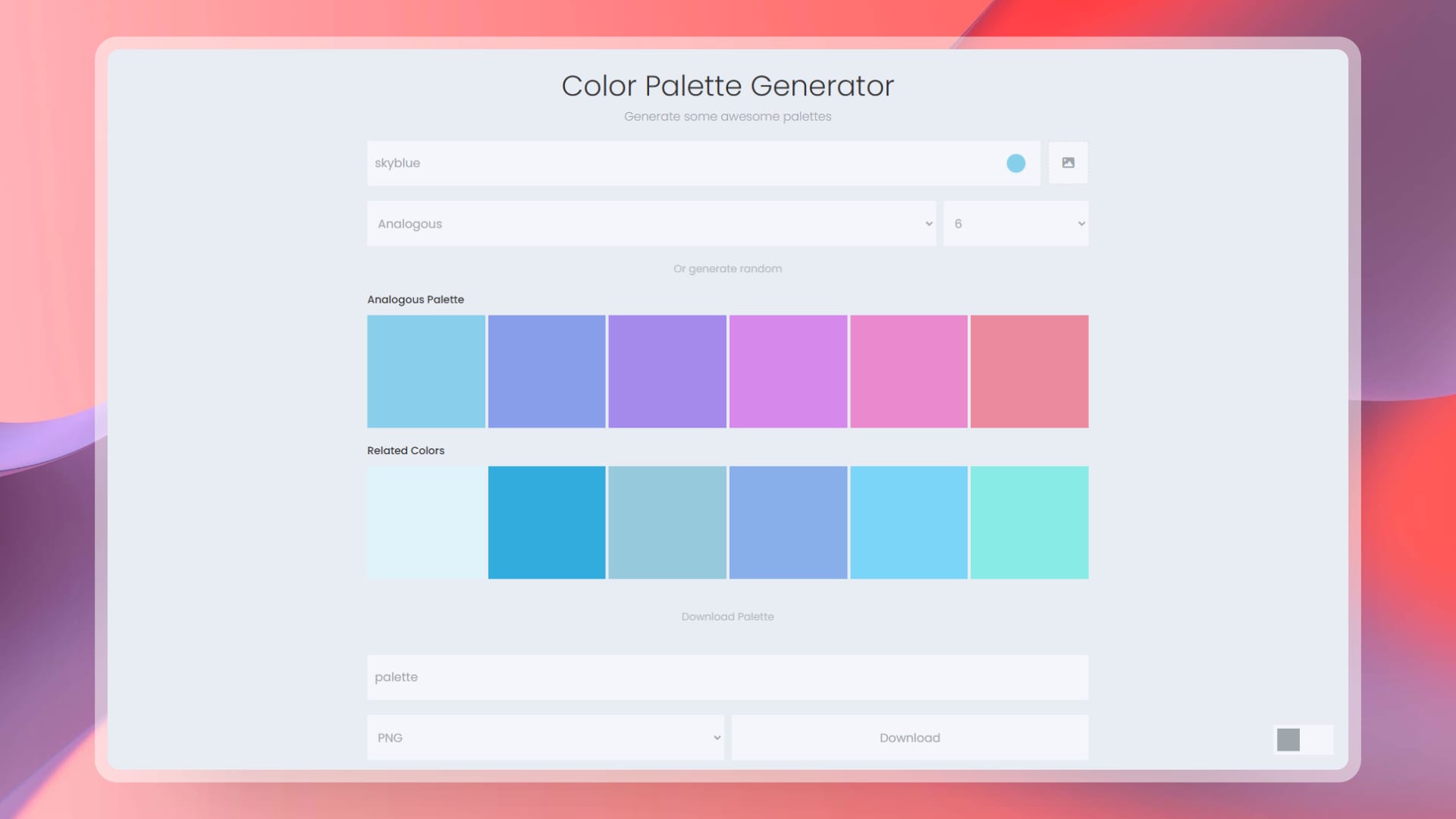
I built a robust JavaScript color palette generator that accepts various input formats – color names, hex codes, and even images! It empowers users to extract colors from images and create harmonious palettes. Convenient download options include image, JSON, and SVG formats for integration into various design projects.
Key Features:
- Flexible Color Input: Generate palettes from color names (e.g., "teal"), hex codes, or any valid color format.
- Image Color Extraction: Analyze uploaded images and extract a dominant color palette.
- Palette Generation: Create complementary, analogous, or custom palettes based on the input color.
- Download Formats: Save generated palettes as image (PNG, JPG), JSON data, or scalable SVG files.
- Intuitive Interface: User-friendly UI simplifies palette generation and customization.